33+ Css Animation Ticker Tape Of Images
Web STEP 1. Web CSS Animation Ticker Tape of Images httpsiftttE9ZYHvh The ticker tape is a useful element on a webpage to display content with auto-scrolling.

6penvr20a8fsxm
The ticker content may be.
. Linear-gradient to left rgba 0 0 0 0 rgba 0 0 0. The meaning of ticker tape of images is to show horizontally. Web The ticker magic happens here by using CSS animation.
In CSS select the ticker-tape class that is the container element of the ticker. Ticker-wrapbefore content. I already found stuff that involves JS But I am.
The following example will run the animation 3 times before it stops. This effect is useful to. Web CSS Glow Effect Animation by Muhammad Asif August 10 2022 The glow effect is one of the eye catchy and attention-capturing elements on a webpage.
Web ticker-wrap position. Web The meaning of ticker tape of images is to show horizontally scrolling images after a specified time. Web The animation-iteration-count property specifies the number of times an animation should run.
Even JavaScript ticker solutions seem to let you down with the final effect found here. We are basically just moving the entire hmove. Web See more of Fox Infotech on Facebook.
Grab the HTML and. First With the keyframes property we have given a name for the animation which is ticker-tf. The ticker content may be.
Web This pure css ticker solves lots of pain with horizontal tickers on an infinite loop. Web By Vinish Kapoor April 4 2022 This tutorial shows the CSS animation ticker tape of images example. I am trying to come up with a pure CSS ticker like what you see on TV only not stuck to the bottom of the screen.
And in the below example it is done using pure CSS. The CSS Styles for Ticker Tape of Images. Web CSS Animation Ticker Tape of Images httpsiftttE9ZYHvh The ticker tape is a useful element on a webpage to display content with auto-scrolling.
Keyframes tickerh should be pretty self-explanatory. Web Css Animation Ticker Tape Of Images - Codeconvey. Second We have fixed the start value of.

Css Animation Ticker Tape Of Images Example Foxinfotech In

Create A Simple News Ticker Using Pure Css Css3 Css Script

32 Css Animation Examples Csshint A Designer Hub

Ticker Tape A4 Page Borders Sb1244 Sparklebox

How To Create A Horizontal News Ticker With Css Only Scrolling Texts Easy Youtube

Ticker Designs Themes Templates And Downloadable Graphic Elements On Dribbble

How To Create A Pure Css News Ticker Horizontal And Vertical Youtube

How To Create A Horizontal News Ticker With Css Only Scrolling Texts Easy Youtube

2 Ways To Create Html Css News Ticker Horizontal And Vertical
A Continuous Image Ticker Built With Pure Css Nolte

Ticker Tape Powerpointy

32 Css Animation Examples Csshint A Designer Hub

Ticker Tape Designs Themes Templates And Downloadable Graphic Elements On Dribbble

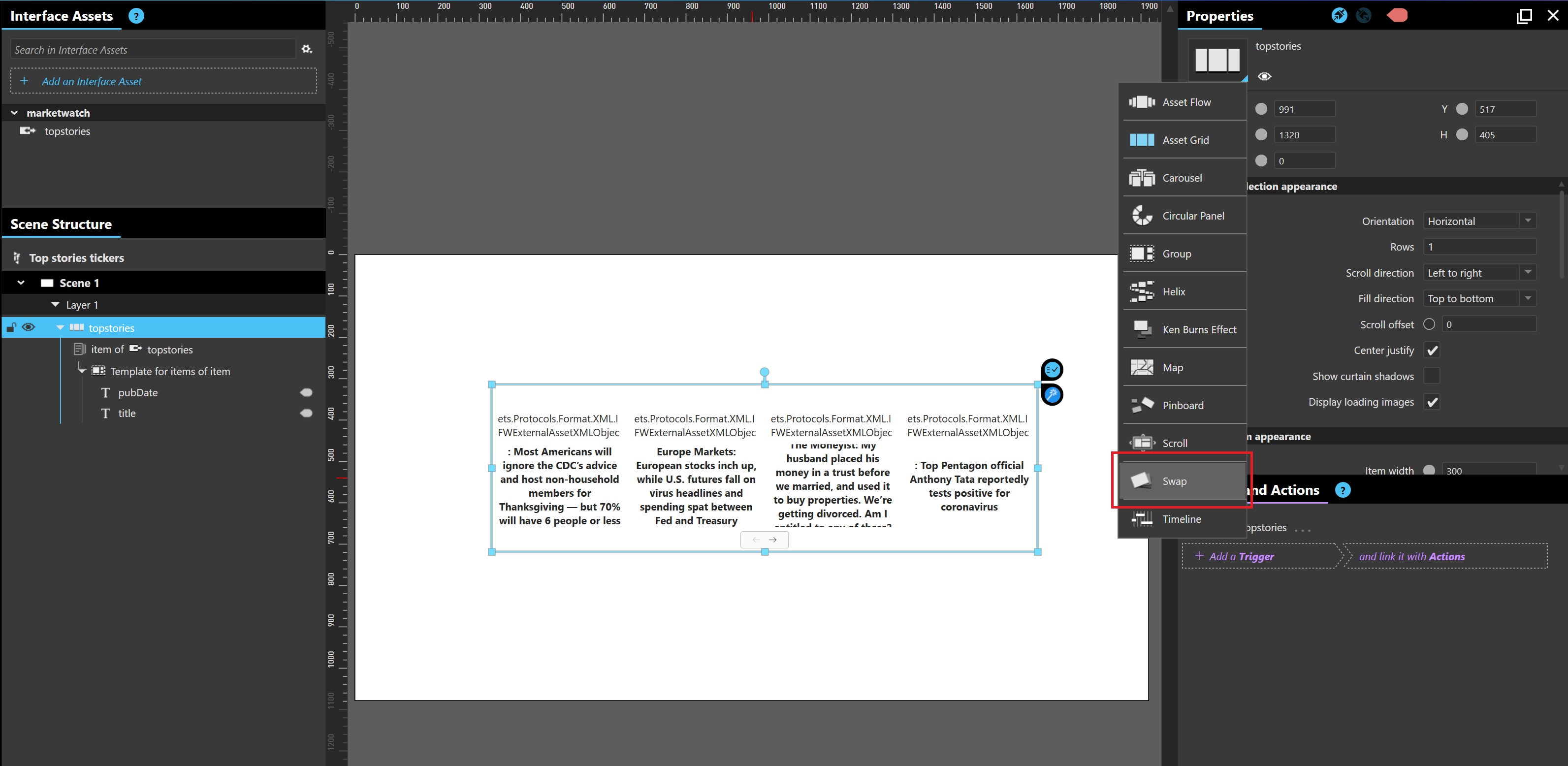
Create A Ticker Tape Message Intuiface Help Center

Create A Simple News Ticker Using Pure Css Css3 Css Script
Flex Tape Best Prices And Online Promos Jan 2023 Shopee Philippines

33 Nice Free Css Animations For Idea 2022 Talkelement